Add preview thumbnails (iOS)
Add preview images that appear when a user hovers over the control bar or seeks through a media asset.
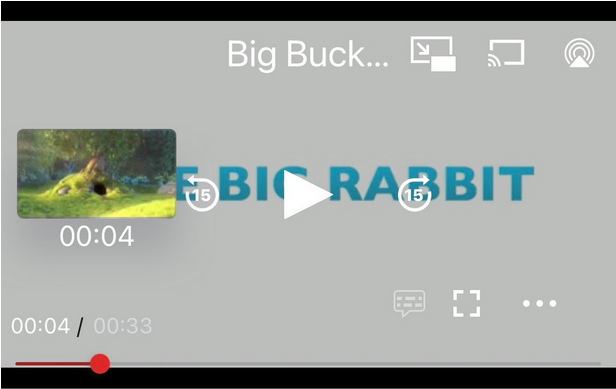
The SDKs support the loading of preview thumbnails for individual shots or scenes in a video. These thumbnails are displayed in a tooltip when a viewer hovers the control bar.

Preview thumbnails gives the user an indication of where they are seeking
You can define your preview thumbnails in a single .vtt file. Set the .vtt file with JWThumbnailTrackBuilder(), which creates a JWMediaTrack. You can then set the JWMediaTrack with JWPlayerItemBuilder().
For an optimal user experience, the thumbnails should adhere to the following:
- URLs must point to individual thumbnail files (filename.jpg) or to the spacial media fragment (filename.jpg#xywh=0,0,120,90) in a thumbnail sprite.
- URLs must be relative to the .vtt file
- Thumbnail width of 100-150 px
WEBVTT
00:00.000 --> 00:02.000
5s2afBXZ-120.jpg#xywh=0,0,120,90
00:02.000 --> 00:05.005
5s2afBXZ-120.jpg#xywh=120,0,120,90
WEBVTT
00:00.000 --> 00:02.000
scene1_0.jpg
00:02.000 --> 00:05.005
scene1_1.jpg
When a media asset is uploaded to your JWP account, a thumbnail track file is created as part of the transcoding process. So, instead of creating a new .vtt file for a video asset, you can copy the URL of the thumbnail track file from your JWP dashboard.
To locate the thumbnail track of a specific video asset, follow these steps:
- Click the name of the video in your JWP dashboard Media Library.
- Under Media Summary, click the View Assets.
- On the Tracks tab in the Thumbnail Preview row, click ∨ to reveal the DIRECT URL.
- Copy the DIRECT URL.
- Click Close.
Add a preview thumbnail
Use the following recipes to associate a preview thumbnail with a player item.
Updated 6 months ago