This article provides a reference to all available JW Player JavaScript API calls.
- For an introduction to JW8's API, read our JavaScript API overview.
- For more in-depth instructions on implementation, see read Add a web player to a site.
- To see example code for each API call, visit our JW Player Demos and search by call.
The events in this reference use the on listener; however, it is also possible to register or remove each event with on, once, or off, or register custom events with trigger.
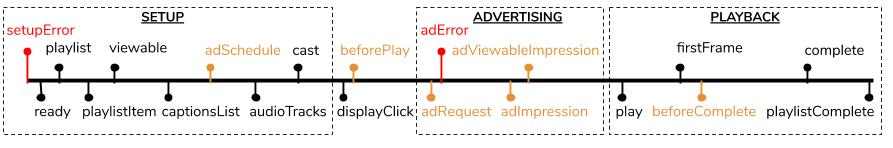
The following timeline illustrates the core subset of events, in chronological order, that are fired by a player configured to play on-demand videos with captions, audio tracks, casting, and advertising. The event order and the events that fire may differ for players configured differently.

Core subset of events, in a timeline, fired for a player that has been configured to play on-demand videos, with captions, audio tracks, casting, and advertising