Upload alternate images for the Web App
Associate multiple image variations that enable you to showcase a media item in any location
Each media item showcased in your JWP Web App has a thumbnail image associated with it. This image is shown as a preview in the player until content playback begins.
This thumbnail image also can be used to promote the media item. However, you might need variations of this thumbnail to increase viewer engagement and to accommodate specific platform requirements:
- Using an image with an overlay of text
- Showcasing a media item on a Roku device with a 9:13 aspect ratio image and on web with a 16:9 aspect ratio image

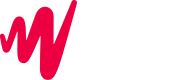
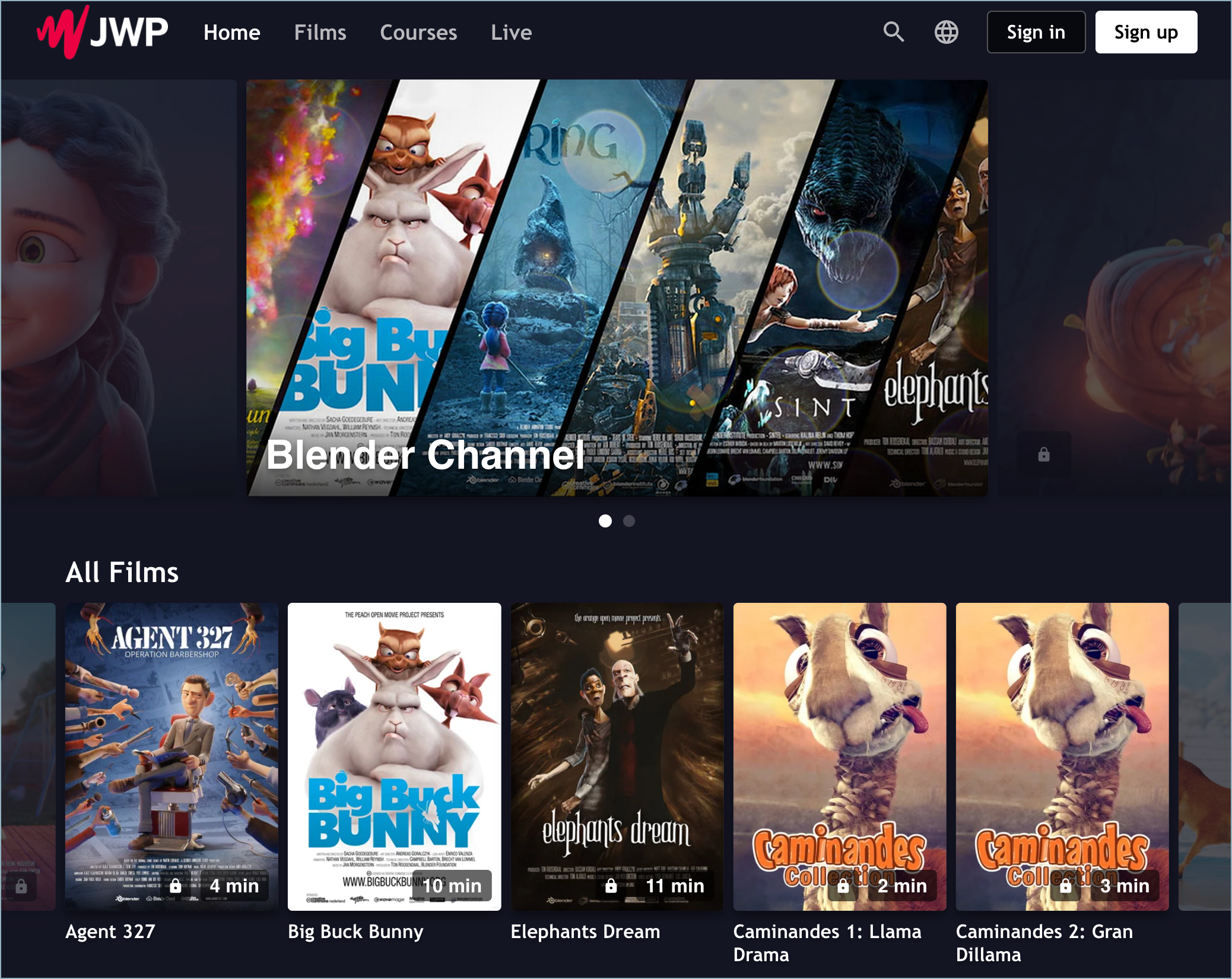
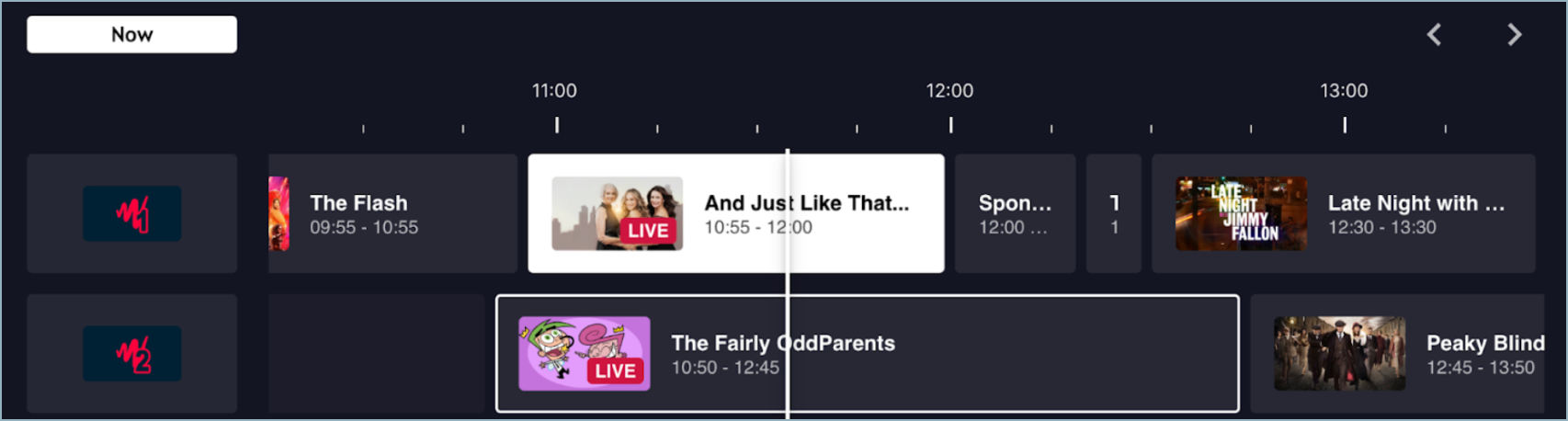
Web App shelf images on Home screen
To accommodate scenarios such as these, you can associate and label multiple alternate images to the Web App.
Alternate Images in the Web App
The Web App has predefined labels, which you can use to customize the user experience. Follow these steps to add an alternate image to the JWP Web App:
-
Upload an alternate image (steps 1-4).
-
In the Create Label textbox, enter a Web App-supported label for the uploaded image. This label is used to identify the correct image to display.
The Web App’s logic contains an image fallback pattern, allowing app partners to minimize loading time. If no image exists for the requested label, the Web App will use the standard thumbnail (poster) image.
By default, the JWP Web App has three predefined image labels. Please note that JWP app partners may support different labels. Contact your partner representative to upload alternate images on their app.
Label Description card Shelf image of a media item seen in the Web App’s library 
NOTE: Shelf images in the Web App default to a 16:9 aspect ratio. Follow these steps to customize card size:- From the Playlists page, select a playlist. The playlist settings appear.
- On the Playlist Metadata tab, under Custom Parameters, add a custom parameter for cardImageAspectRatio with your desired aspect ratio as the value. The Web App supports the following aspect ratios: 2:1, 5:3, 4:3, 1:1, 9:13, 2:3, and 9:16.
- Click Save.
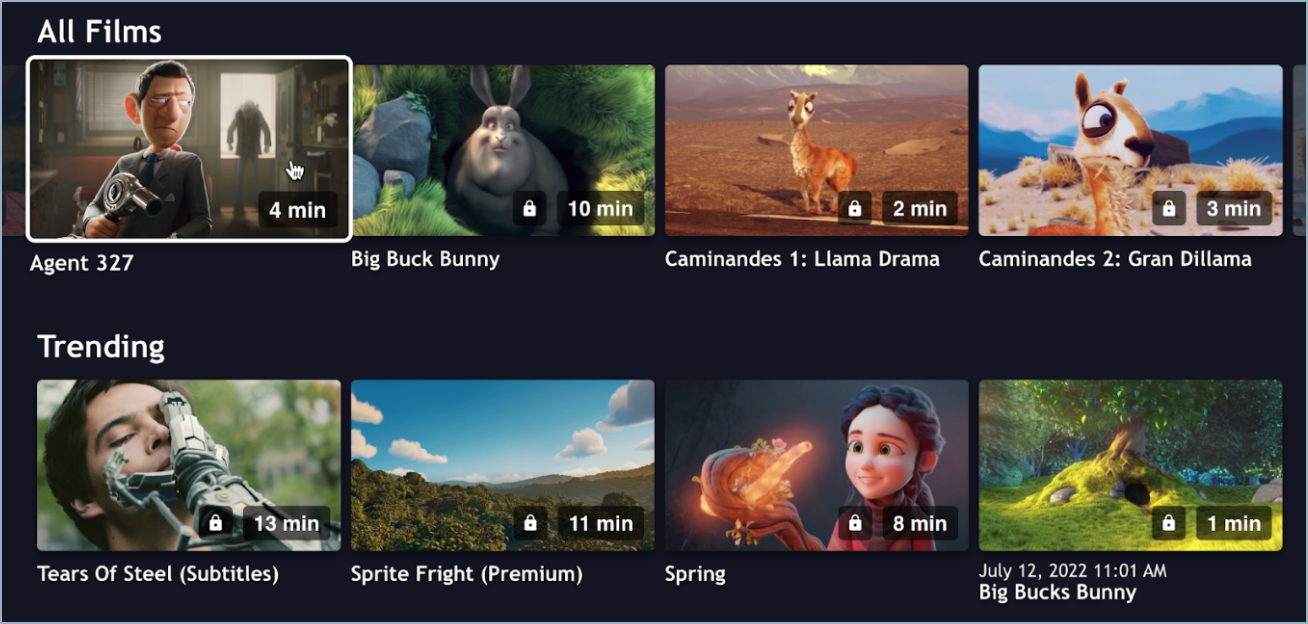
background Poster image of a media item seen upon selecting the media 
channel_logo_logo Streaming logo of live channel seen in the EPG 
-
Click Create Label to apply the label to the image. The label will appear in the Selected Image Label section.
If you have existing labels associated with your account, you can click on a label name from the Available Image Label box to apply to the uploaded image.
-
Click Save.
Updated about 1 month ago